NextAuth.js
Create a Next.js application with WorkOS SSO and NextAuth.js.
In this guide, you’ll learn how to use WorkOS to add Single Sign-On (SSO) to a Next.js app that uses NextAuth.js for handling authentication. You can check out the complete source code of this guide on GitHub.
To get the most out of this guide, you’ll need:
- A WorkOS account
- An IdP (e.g. Okta) account
In your a terminal, browse to the directory of your choice and run the following command to clone the starter project:
And install the dependencies
This is a basic Next.js app built using TypeScript and styled using TailwindCSS.
In the project’s root folder, rename the .env.example file to .env. You can find down below the values for the WorkOS client ID and API key.
As a best practice, your WorkOS API key should be kept secret and set as an environment variable on process start. The SDK is able to read the key automatically if you store it in an environment variable named WORKOS_API_KEY; otherwise, you will need to set it manually. The Client ID should also be set dynamically based on the release environment.
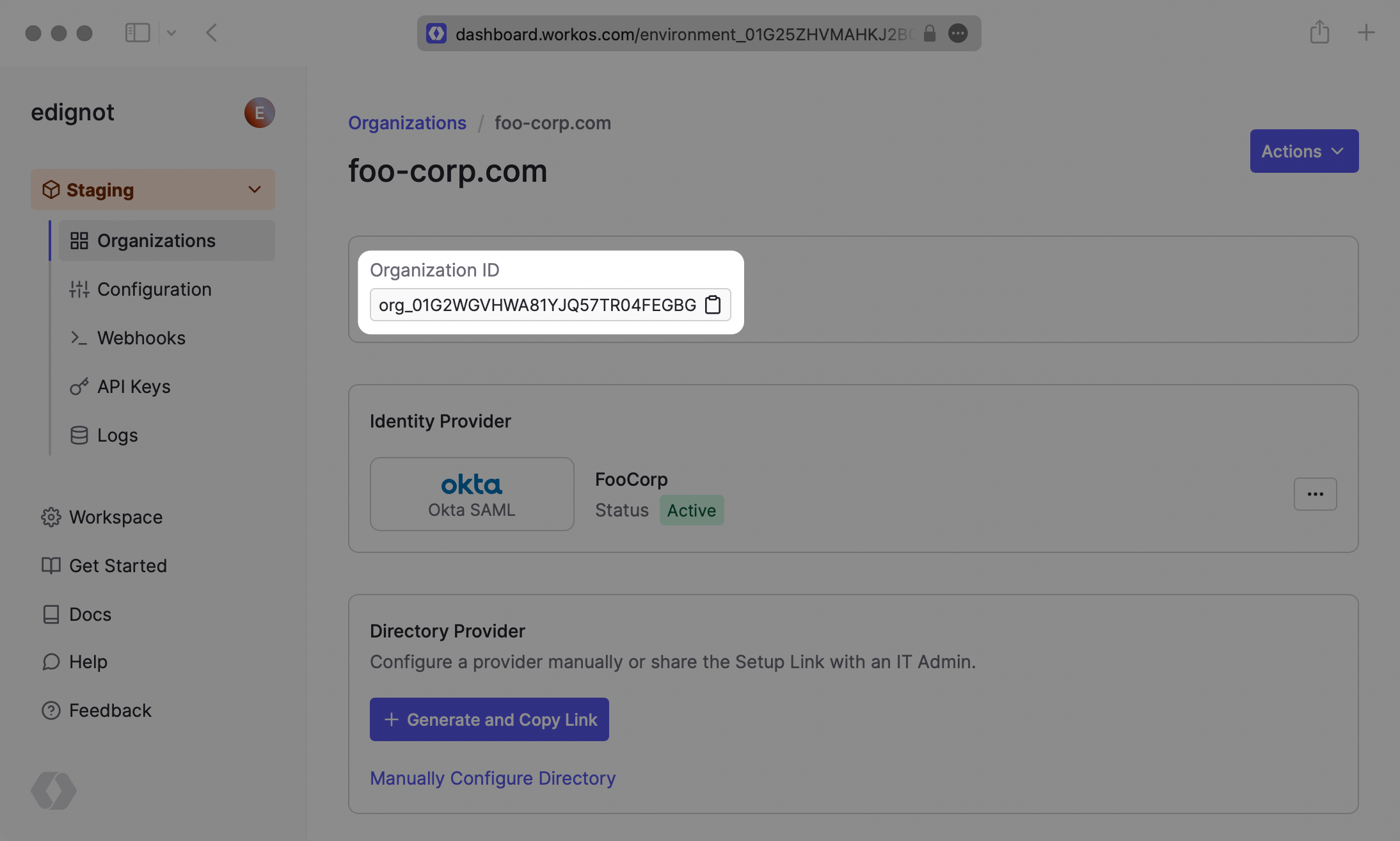
The first step is to create an organization, which can be done using the dashboard or via the API. By default, WorkOS creates a demo organization called “foo-corp.com” which you can use for testing purposes.
Take note of the “Organization ID” which can be found in the organization’s detailed view. You’re going to need it to make SSO work.

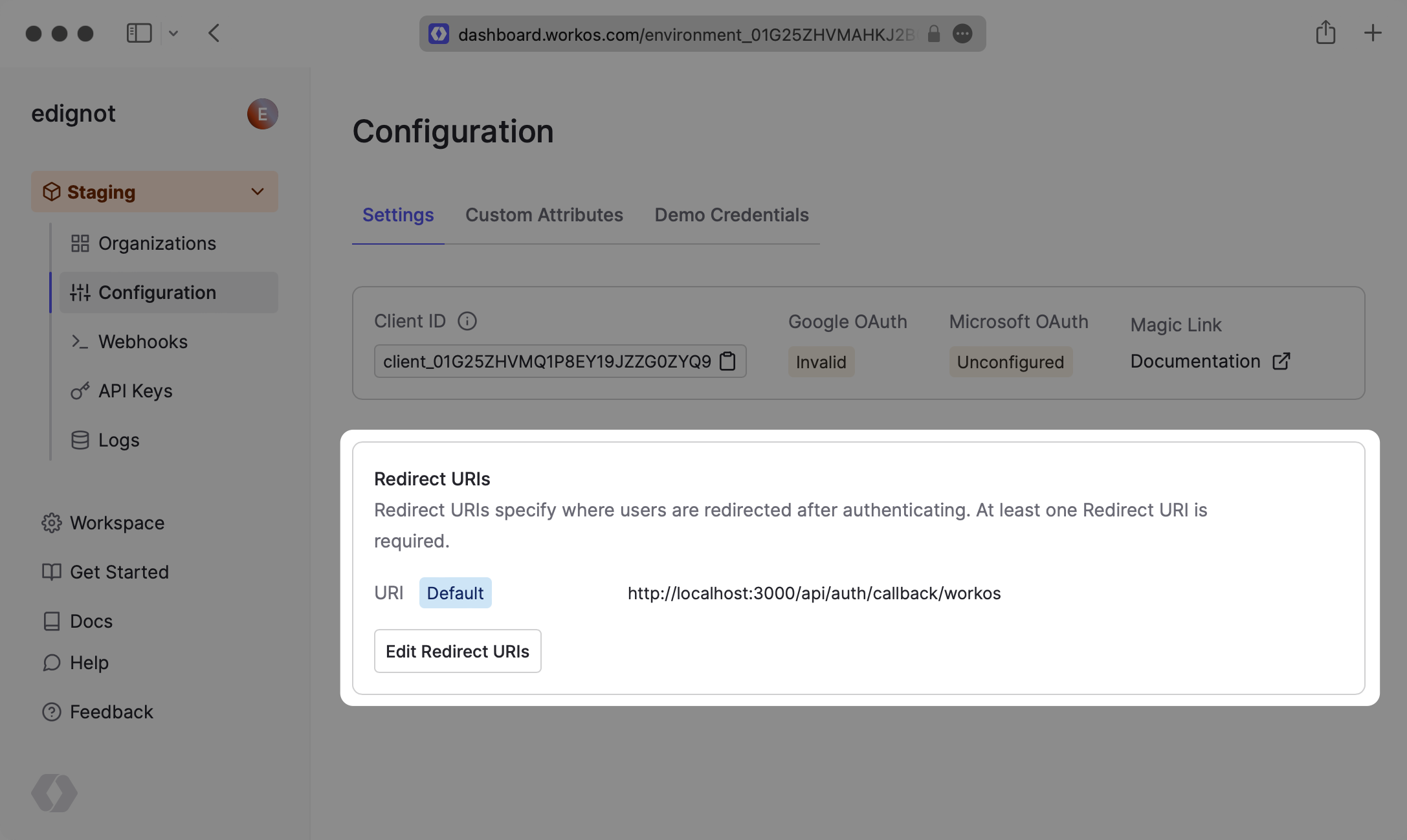
In the “Configuration” tab in the dashboard, add http://localhost:3000/api/auth/callback/workos to the list of redirect URIs to test the SSO login flow locally. You’ll also need to add the domain of your application when deploying to production.

The next step is to create a pages/api/auth/[...nextauth].ts file which will contain all of your NextAuth.js configurations:
You’re first configuring WorkOS by passing the necessary options to the WorkOSProvider() function. You’re then defining a custom login page using the pages option which will be located at /login.
You then need to wrap the global App component with SessionProvider from NextAuth.js. Add the following code to the pages/_app.tsx file:
In this step, you’ll create a custom login page. To do that, create a new file located at pages/login.tsx and add the following code to it:
Next, start the development server by running the following command:
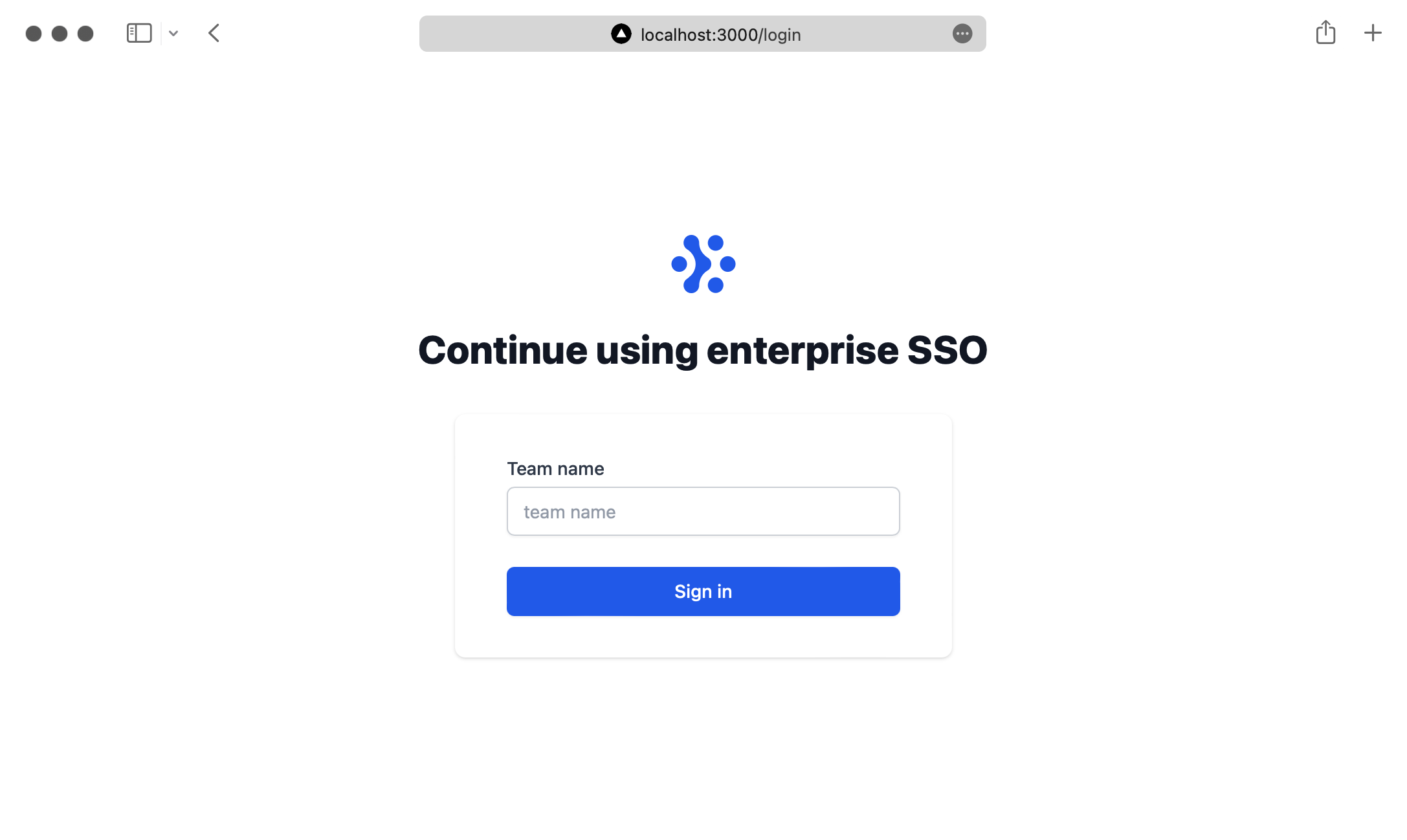
The application will be running at http://localhost:3000/login and you’ll be able to see the following page:

You should persist The Organization ID in your application’s database and associate it with your enterprise customer. Then when a user tries to log in, you first check if they’re an enterprise customer and then use the signIn() function from NextAuth.js to start the login flow.
To test the login flow, hardcode the Organization ID in the form submission handler.
If you type anything in the login form and click submit, you’ll be redirected to Okta. You’ll then need to use your IdP login credentials.
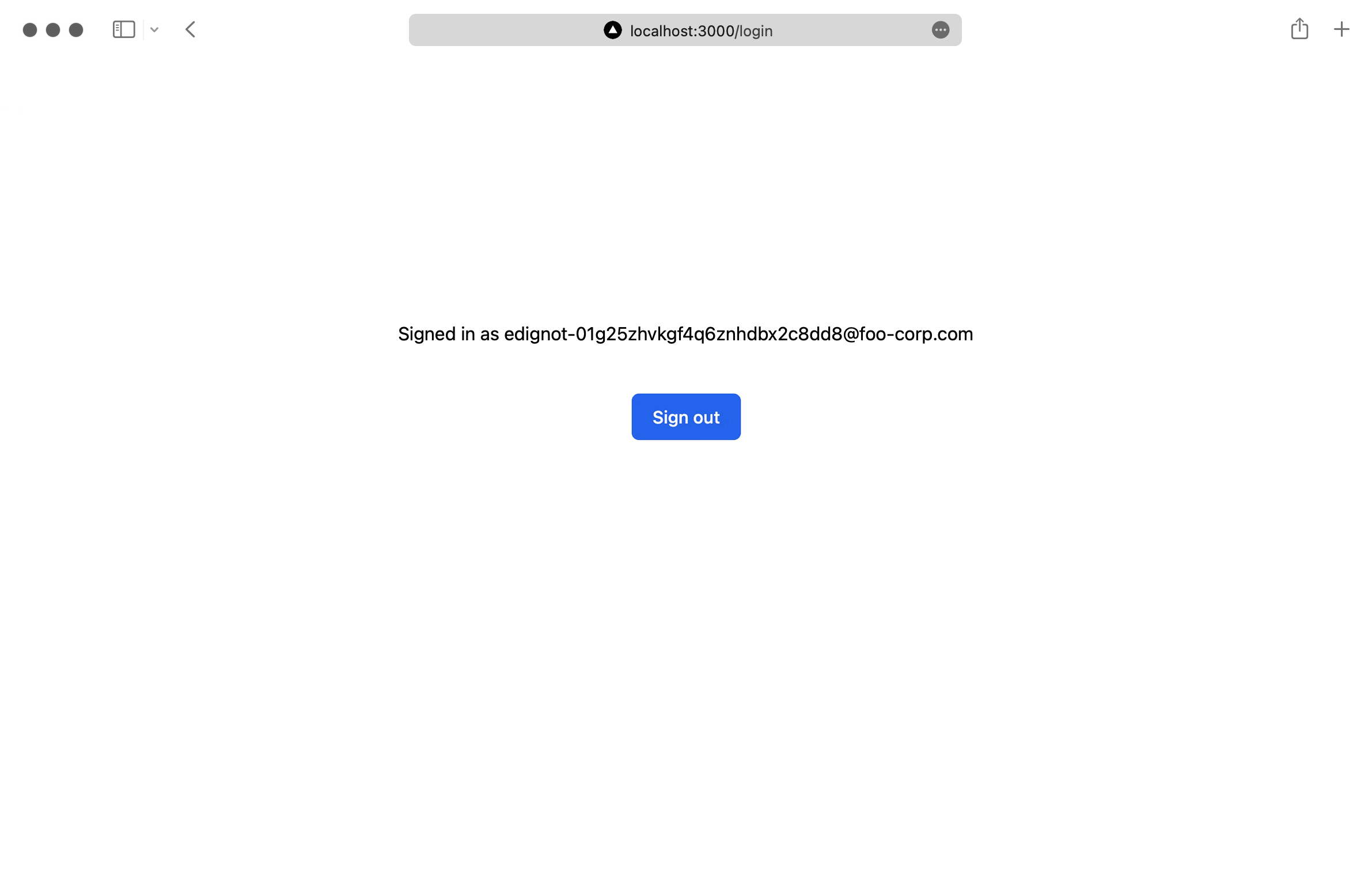
After you complete the login process you’ll see the logged-in user’s email and a “Sign out” button

If you’re interested in setting up a different Identity Provider, check out the full list of tutorials for setting up an SSO connection.