How to build Login with LinkedIn using Python and WorkOS
Step-by-step tutorial that walks you through the necessary steps to add Login with LinkedIn to your app using Python and WorkOS.
When you build an app one thing you want to get right is making it as easy as possible for users to log in. At the same time, you must ensure that the process is safe and compliant with your organization’s security standards. LinkedIn, as a widely used platform for professionals, offers a great solution for this. By integrating LinkedIn login, you allow your users—whether they’re employees, clients, or partners—to authenticate quickly with their existing LinkedIn profiles.
In this tutorial, we will go through all the steps required to add the Login with LinkedIn functionality to your app using Python as the programming language and WorkOS with AuthKit.
While going through this tutorial, remember that some things might get outdated as products evolve. Dashboards change, and new SDK versions are released every week. If while you follow this tutorial, something is not working for you, please refer to these docs for the most up-to-date guidance:
Prerequisites
To follow this tutorial, you will need the following:
Step 1: Install the SDK
Install theWorkOS Python SDK to your app.
Step 2: Set secrets
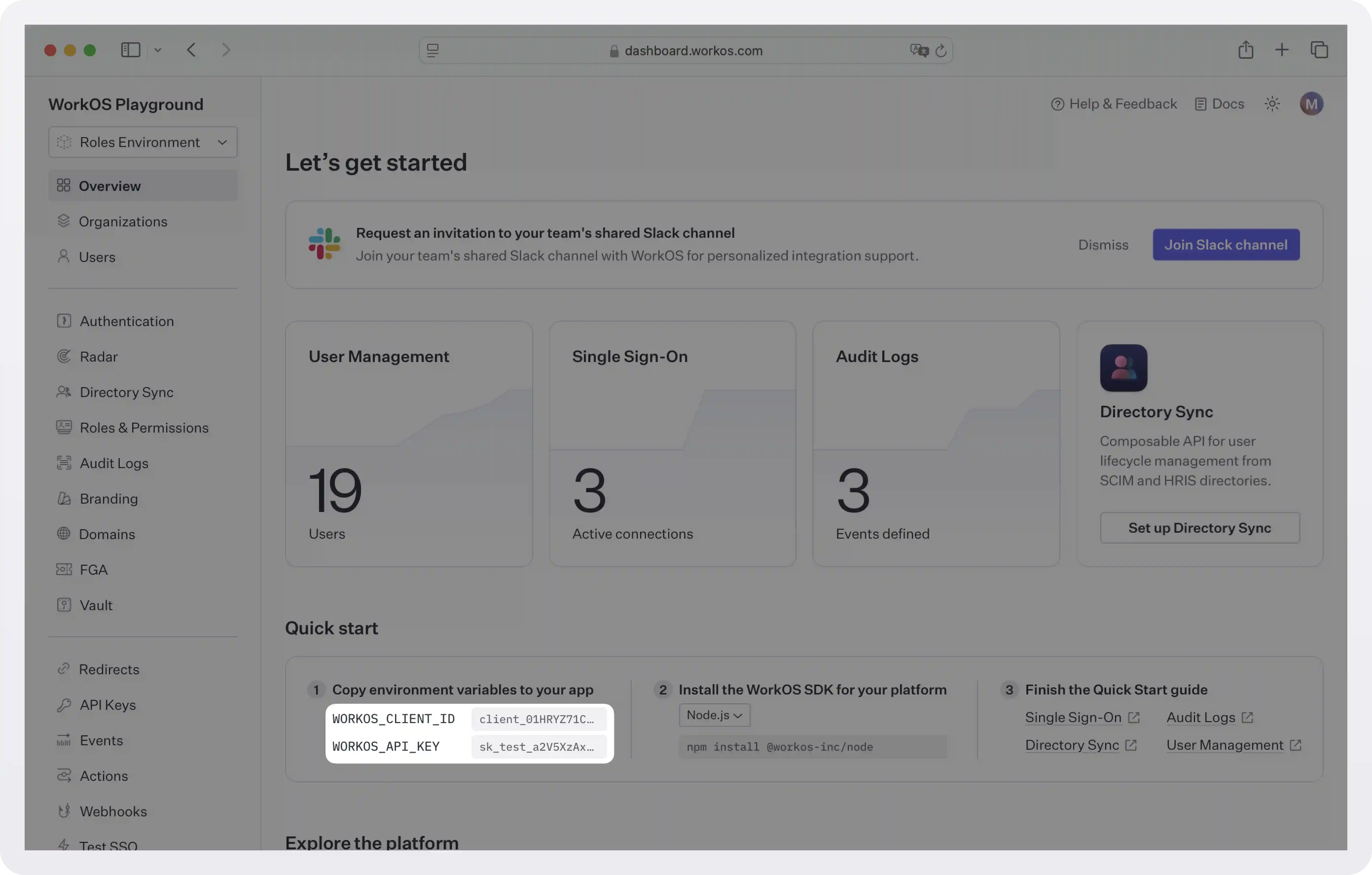
To make calls to WorkOS, you must authenticate using the WorkOS API key and client ID. Copy these values from the WorkOS dashboard.

Store the values as managed secrets and pass them to the SDK as environment variables:
Environment variables example:
!!For more information on safely handling secrets, see Best practices for secrets management.!!
Step 3: Configure the LinkedIn connection
Get the Redirect URI
WorkOS provides the Redirect URI, a whitelisted callback URL. This URL will tell LinkedIn where to redirect a user after they successfully authenticate with the LinkedIn service. You need to get this URL from the WorkOS dashboard and provide it to LinkedIn.
- Go to the WorkOS dashboard and select Authentication on the navigation bar on the left-hand side.
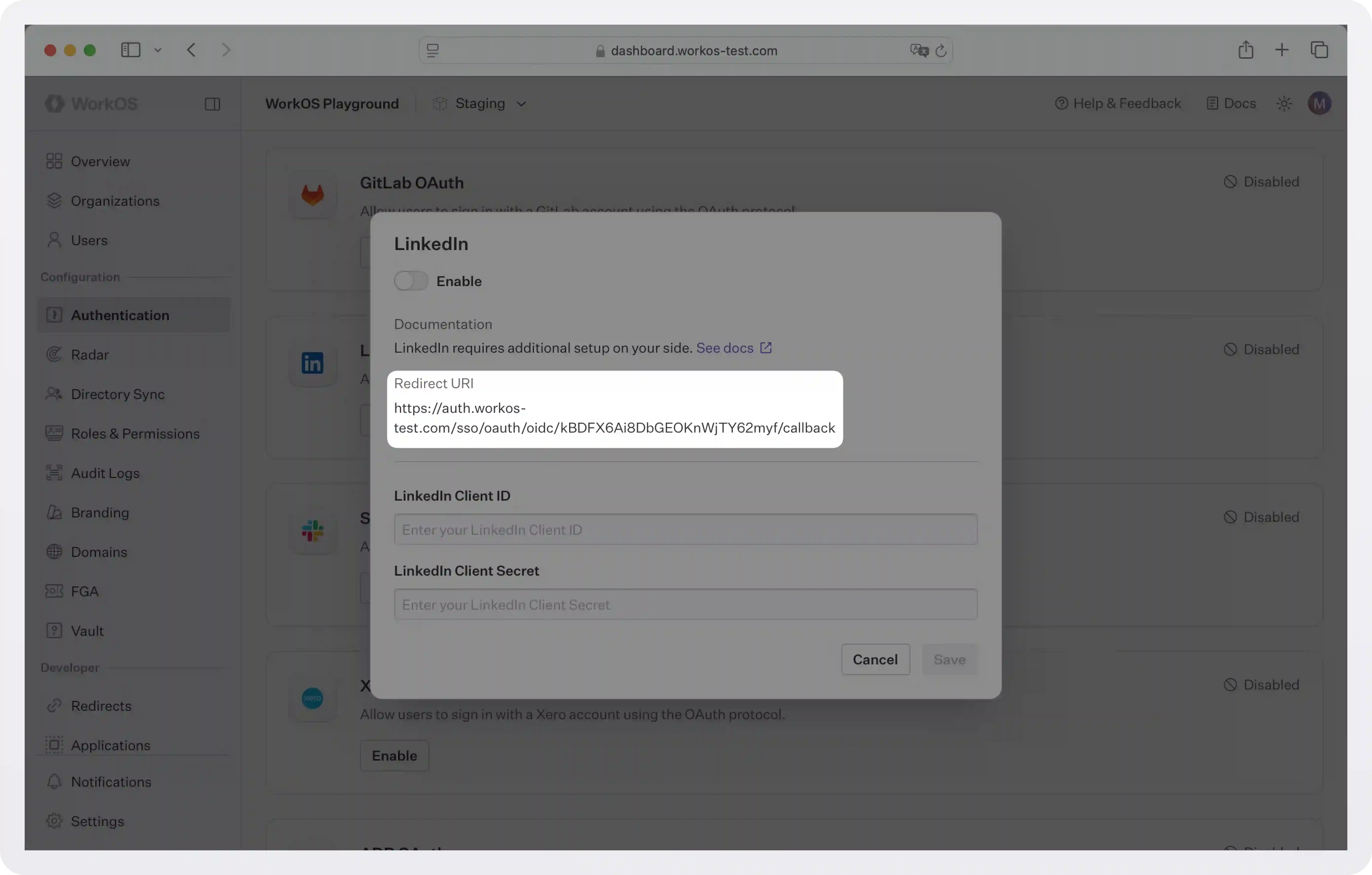
- Scroll down to the LinkedIn OAuth section and click Enable.
- In the modal, you’ll see the Redirect URI as well as the fields you’ll populate later with information from LinkedIn. Copy this URI. We will use it as part of the registration process in the LinkedIn Developer Portal.

Configure the LinkedIn OAuth app
To configure the connection on LinkedIn’s side, follow these steps:
- Log in to your LinkedIn account, go to the Developer Portal page and click on Create app.
- Fill out the form with the required details about your application, like the application name, LinkedIn page, and app logo. When you are done, click on Create app.
- On the next page, click the Auth tab. Copy the Client ID and Primary Client Secret. We will use them in the next step.
- Click the pencil button at OAuth 2.0 settings > Authorized redirect URLs for your app. Click Add redirect URL and paste the WorkOS Redirect URI. Click Update.
- Click the Products tab and add the Sign In with LinkedIn using OpenID Connect product.
For more detailed steps and screenshots, follow the LinkedIn OAuth integration guide.
Provide client credentials to WorkOS
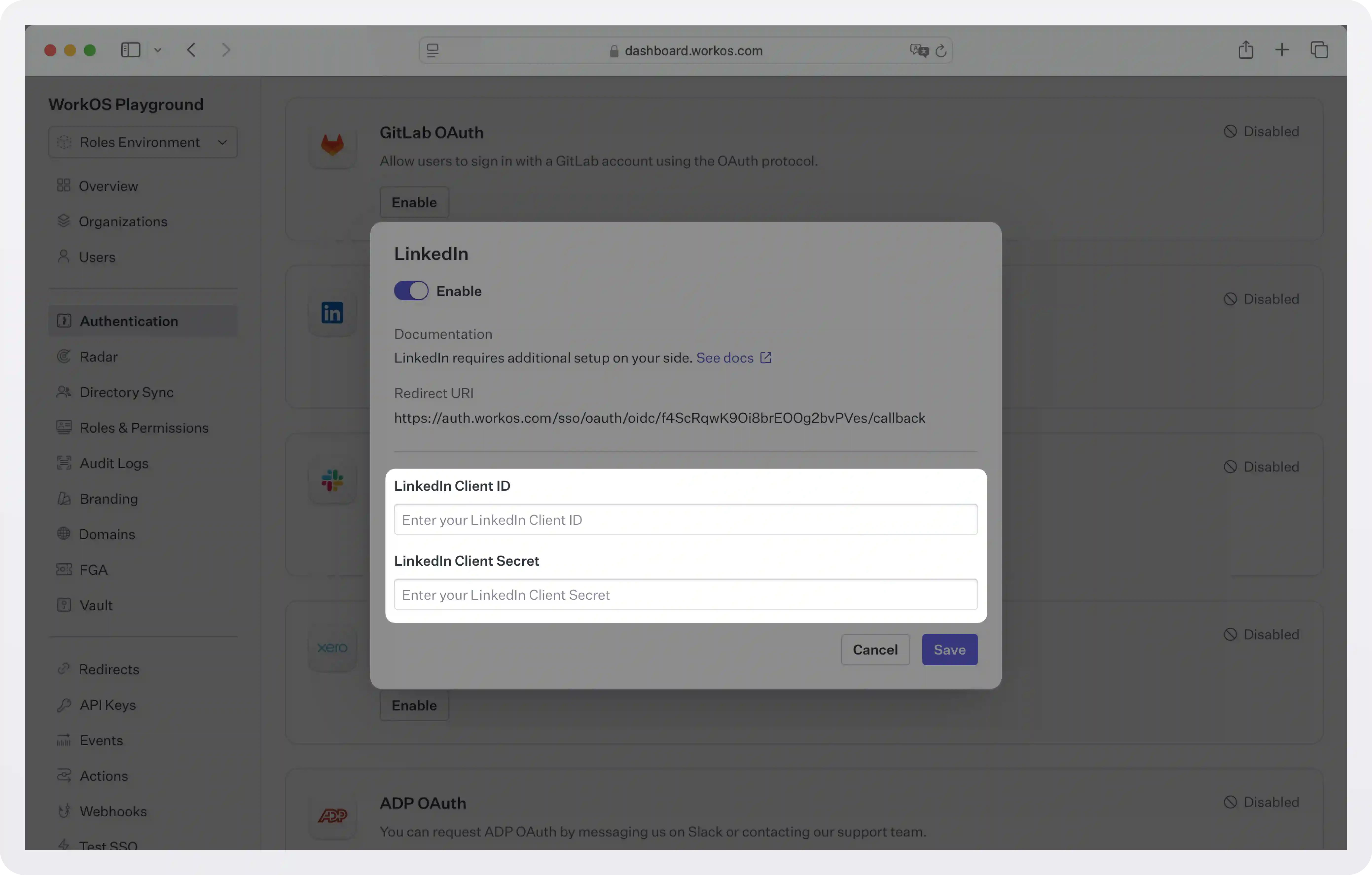
- Go back to the Authentication section in the WorkOS dashboard and click on Enable under LinkedIn OAuth.
- Toggle Enabled on and provide the client credentials from LinkedIn that you generated in the previous step.
- Finally, click Save.

Step 4: Configure a redirect URI
In this step, we will configure your application’s redirect URI (which is different from the one we used before).
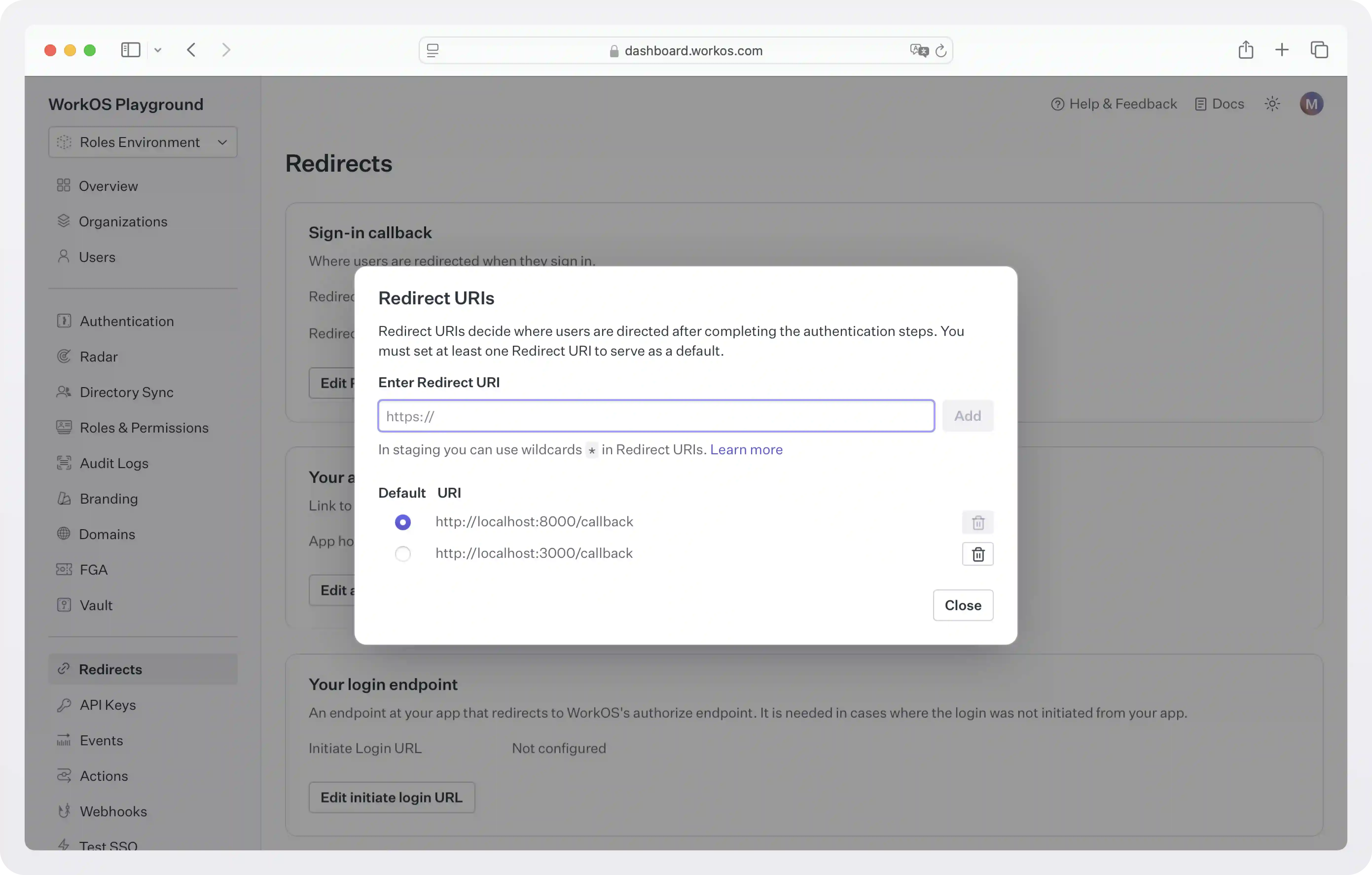
A redirect URI is an endpoint of your app where the users will be redirected after they sign in. We’ll create this endpoint in a bit. For now,, we need to add the URI to the Redirects section of the WorkOS dashboard.

While wildcards in your URIs can be used in the staging environment, they and query parameters cannot be used in production. When users sign out of their application, they will be redirected to your app’s homepage, which is configured in the same dashboard area.
If you already have an app set up with AuthKit you don’t need to do anything more. Next time your users log in they will see the option to use LinkedIn for authentication. If you don’t have an app follow the next steps to create one.
Step 5: Set up the frontend
We are ready to start adding code. In this tutorial, we will use React to create a simple page with a login link. For brevity we will not talk about logout but if you want to know how to do that see the docs.
Create a new React app if you don’t have one already, and add the following code to your App.js:
Step 6: Set up the backend
First, we’ll need to direct users to sign in (or sign up) using AuthKit before redirecting them back to your application. We’ll do this by generating an AuthKit authorization URL server side and redirecting the user to it.
For this guide we’ll be using the flask web server for Python. We won’t cover how to set up a Flask app, but you can find more information in the Flask documentation.
Add the following code to server.py:
After the user authenticates, WorkOS generates a string (the authorization code), adds it to the Redirect URI, and redirects the user there. The URL looks like this:
The app needs to extract that code and make another call to exchange it for a token and user profile information.
To extract the code from the URL and do the exchange, add the following code to server.py:
The user has now successfully logged in with LinkedIn. This is what the response looks like:
The user object can be used for further business logic like personalizing the UI for the user.
The response also includes an access token and a refresh token. These two tokens can be used to manage the user’s session without asking them to authenticate constantly. The access token is short-lived and allows an application to access resources on a user’s behalf, while the refresh token, which lives a bit longer, can be used to get a new access token when that expires.
Both tokens should be handled and stored securely since if an attacker obtains a user's token, they can impersonate the user and gain unauthorized access to protected resources. WorkOS SDKs use sealed sessions (i.e., sessions encrypted with a strong password) to keep tokens safe. For more information, see Handle the user session.
Next steps
You have now successfully added Log in with LinkedIn functionality to your app. This is just the first step in your identity management journey. The next steps are handling the user’s session, implementing logout, adding SAML SSO, implementing access control, provisioning users automatically, handling failed authentication events, and more. Check our blog for tutorials on all of these areas.
Here are some more resources you might find useful:
- User management quickstart: A complete authentication platform that uses AuthKit and includes SSO out of the box.
- AuthKit branding docs: How to customize the look and feel of AuthKit to match your app’s design.
- LinkedIn integration guide: Detailed instructions on how to configure a LinkedIn connection via OAuth.
- Python AuthKit sample application: An example application demonstrating how to use hosted AuthKit to authenticate users.
- Admin Portal docs: An out-of-the-box UI for IT admins to configure SSO connections.
- Migration guides: Detailed instructions on how to migrate your users from another service to WorkOS.