AuthKit
Easy to use authentication platform designed to provide a flexible, secure, and fast integration.
On this page
Introduction
Integrating AuthKit into your app is quick and easy. In this guide, we’ll walk you through adding a hosted authentication flow to your application using AuthKit.
In addition to this guide, there are a variety of example apps available to help with your integration.
Before getting started
To get the most out of this guide, you’ll need:
- A WorkOS account
- Your WorkOS API Key and Client ID
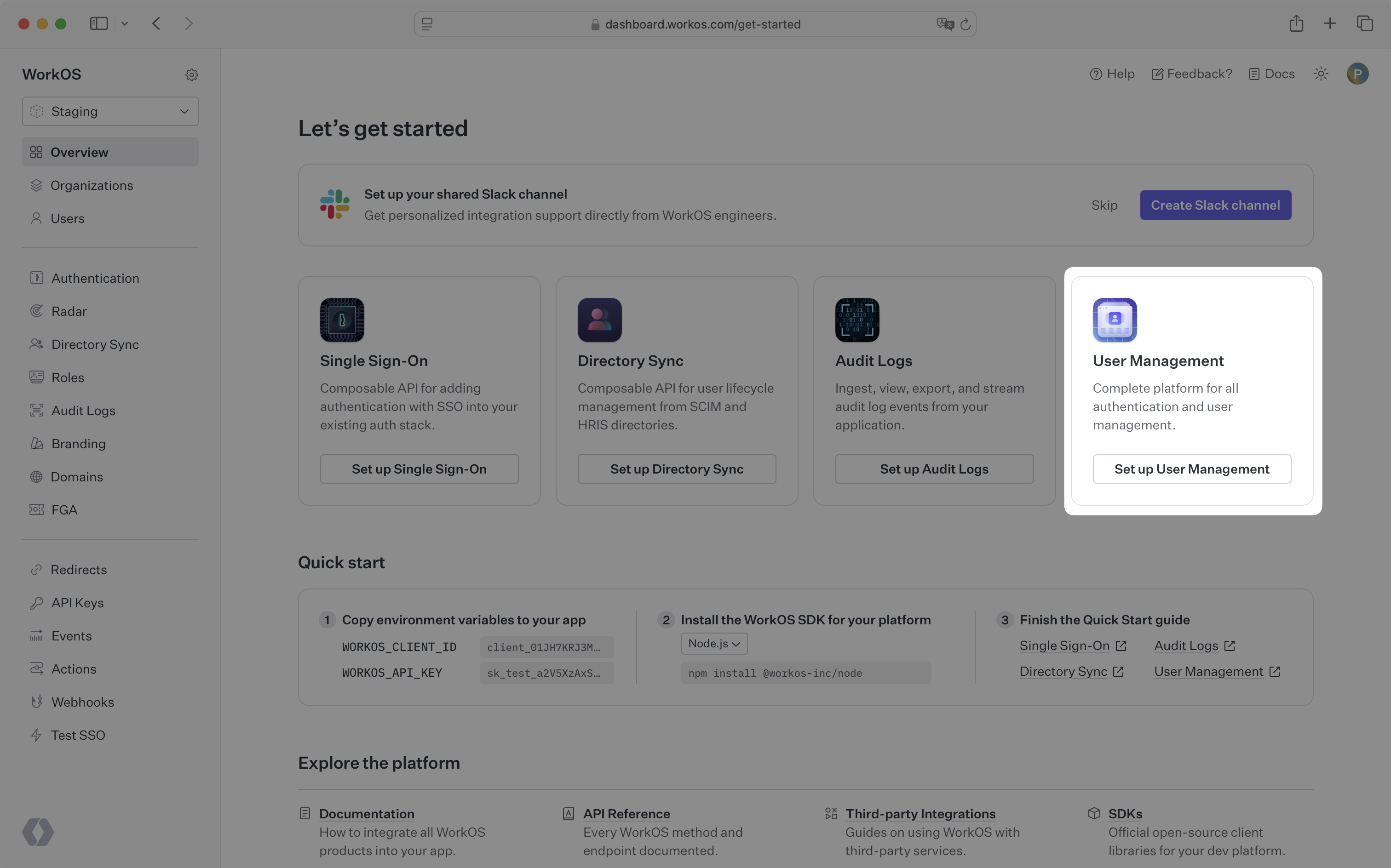
Additionally you’ll need to activate AuthKit in your WorkOS Dashboard if you haven’t already. In the Overview section, click the Set up User Management button and follow the instructions.

Let’s add the necessary dependencies and configuration in your WorkOS Dashboard.
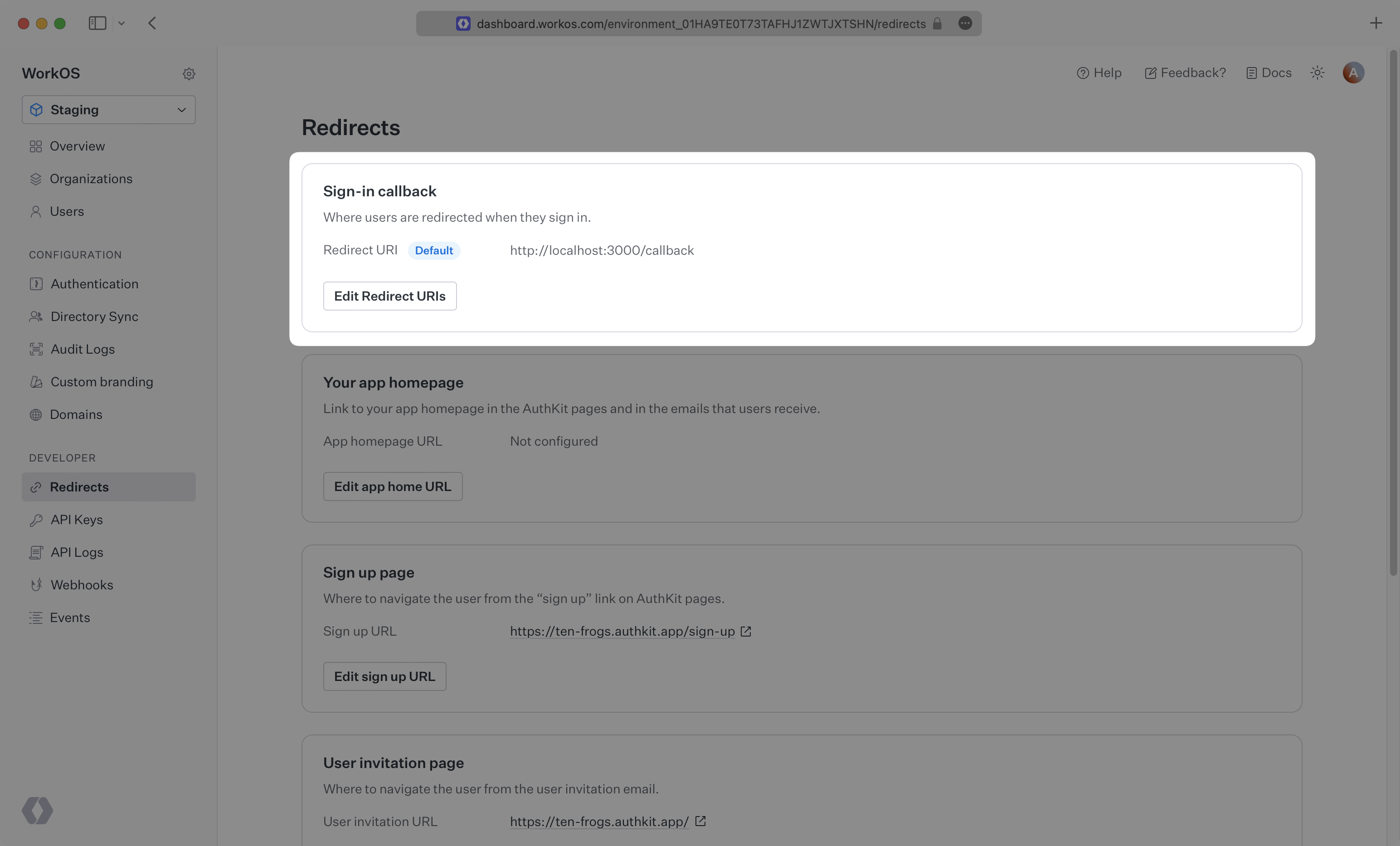
A redirect URI is a callback endpoint that WorkOS will redirect to after a user has authenticated. This endpoint will exchange the authorization code returned by WorkOS for an authenticated User object. We’ll create this endpoint in the next step.
You can set a redirect URI in the Redirects section of the WorkOS Dashboard. While wildcards in your URIs can be used in the staging environment, they and query parameters cannot be used in production.

When users sign out of their application, they will be redirected to your app’s Logout redirect location which is configured in the same dashboard area.
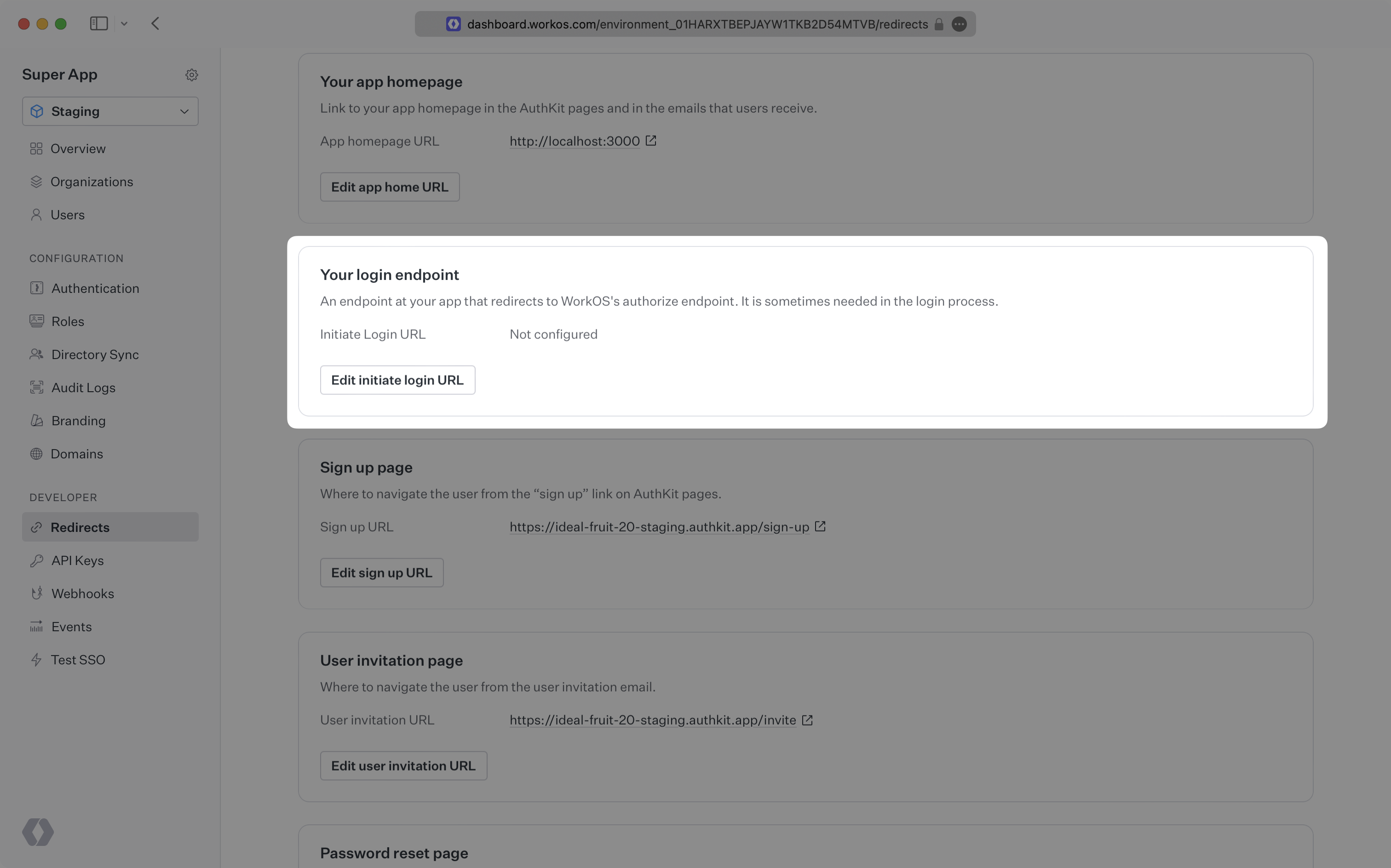
Login requests should originate from your application. In some instances, requests may not begin at your app. For example, some users might bookmark the hosted login page or they might be led directly to the hosted login page when clicking on a password reset link in an email.
In these cases, AuthKit will detect when a login request did not originate at your application and redirect to your application’s login endpoint. This is an endpoint that you define at your application that redirects users to sign in using AuthKit. We’ll create this endpoint in the next step.
You can configure the initiate login URL from the Redirects section of the WorkOS dashboard.

To make calls to WorkOS, provide the API key and the client ID. Store these values as managed secrets and pass them to the SDKs either as environment variables or directly in your app’s configuration depending on your preferences.
WORKOS_API_KEY='sk_example_123456789' WORKOS_CLIENT_ID='client_123456789'
The code examples use your staging API keys when signed in
To demonstrate AuthKit, we only need a simple page with links to logging in and out.
export default function App() { return ( <div className="App"> <h1>AuthKit example</h1> <p>This is an example of how to use AuthKit with a React frontend.</p> <p> <a href="/login">Sign in</a> </p> <p> <a href="/logout">Sign out</a> </p> </div> ); }
Clicking the “Sign in” and “Sign out” links should invoke actions on our server, which we’ll set up next.
We’ll need an initiate login endpoint to direct users to sign in (or sign up) using AuthKit before redirecting them back to your application. This endpoint should generate an AuthKit authorization URL server side and redirect the user to it.
You can use the optional state parameter to encode arbitrary information to help restore application state between redirects.
For this guide we’ll be using the sinatra web server for Ruby. This guide won’t cover how to set up a Sinatra app, but you can find more information in the Sinatra documentation.
require "dotenv/load" require "workos" require "sinatra" WorkOS.configure do |config| config.key = ENV["WORKOS_API_KEY"] end get "/login" do authorization_url = WorkOS::UserManagement.authorization_url( provider: "authkit", client_id: ENV["WORKOS_CLIENT_ID"], redirect_uri: "http://localhost:4567/callback" ) redirect authorization_url end
WorkOS will redirect to your Redirect URI if there is an issue generating an authorization URL. Read our API Reference for more details.
Next, let’s add the callback endpoint (referenced in Configure a redirect URI) which will exchange the authorization code (valid for 10 minutes) for an authenticated User object.
get "/callback" do code = params["code"] begin auth_response = WorkOS::UserManagement.authenticate_with_code( client_id: client_id, code: code ) # Use the information in auth_response for further business logic. redirect "/" rescue e puts e redirect "/login" end end
Session management helper methods are included in our SDKs to make integration easy. For security reasons, sessions are automatically “sealed”, meaning they are encrypted with a strong password.
The SDK requires you to set a strong password to encrypt cookies. This password must be 32 characters long. You can generate a secure password by using the 1Password generator or the openssl library via the command line:
openssl rand -base64 32
Then add it to the environment variables file.
WORKOS_API_KEY='sk_example_123456789' WORKOS_CLIENT_ID='client_123456789' WORKOS_COOKIE_PASSWORD='<your password>'
Next, use the SDK to authenticate the user and return a password protected session. The refresh token is considered sensitive as it can be used to re-authenticate, hence why the session is encrypted before storing it in a session cookie.
get "/callback" do code = params["code"] begin auth_response = WorkOS::UserManagement.authenticate_with_code( client_id: client_id, code: code, session: { seal_session: true, cookie_password: ENV["WORKOS_COOKIE_PASSWORD"] } ) # store the session in a cookie response.set_cookie( "wos_session", value: auth_response.sealed_session, httponly: true, secure: true, samesite: "lax" ) # Use the information in auth_response for further business logic. redirect "/" rescue e puts e redirect "/login" end end
Then, use a helper method to specify which routes should be protected. If the session has expired, use the SDK to attempt to generate a new one.
helpers do def with_auth(request, response) session = WorkOS::UserManagement.load_sealed_session( client_id: ENV["WORKOS_CLIENT_ID"], session_data: request.cookies["wos_session"], cookie_password: ENV["WORKOS_COOKIE_PASSWORD"] ) session.authenticate => { authenticated:, reason: } return if authenticated == true redirect "/login" if !authenticated && reason == "NO_SESSION_COOKIE_PROVIDED" # If no session, attempt a refresh begin session.refresh => { authenticated:, sealed_session: } redirect "/login" if !authenticated response.set_cookie( "wos_session", value: sealed_session, httponly: true, secure: true, samesite: "lax" ) # Redirect to the same route to ensure the updated cookie is used redirect request.url rescue e warn e response.delete_cookie("wos_session") redirect "/login" end end end
Call the helper method in the route that should only be accessible to logged in users.
get "/dashboard" do with_auth(request, response) session = WorkOS::UserManagement.load_sealed_session( client_id: ENV["WORKOS_CLIENT_ID"], session_data: request.cookies["wos_session"], cookie_password: ENV["WORKOS_COOKIE_PASSWORD"] ) session.authenticate => { authenticated:, user: } redirect "/login" if !authenticated puts "User #{user[:first_name]} is logged in" # Render a dashboard view end
Finally, ensure the user can end their session by redirecting them to the logout URL. After successfully signing out, the user will be redirected to your app’s Logout redirect location, which is configured in the WorkOS dashboard.
get "/logout" do session = WorkOS::UserManagement.load_sealed_session( client_id: ENV["WORKOS_CLIENT_ID"], session_data: request.cookies["wos_session"], cookie_password: ENV["WORKOS_COOKIE_PASSWORD"] ) url = session.get_logout_url response.delete_cookie("wos_session") # After log out has succeeded, the user will be redirected to your # app homepage which is configured in the WorkOS dashboard redirect url end
If you haven’t configured a Logout redirect in the WorkOS dashboard, users will see an error when logging out.
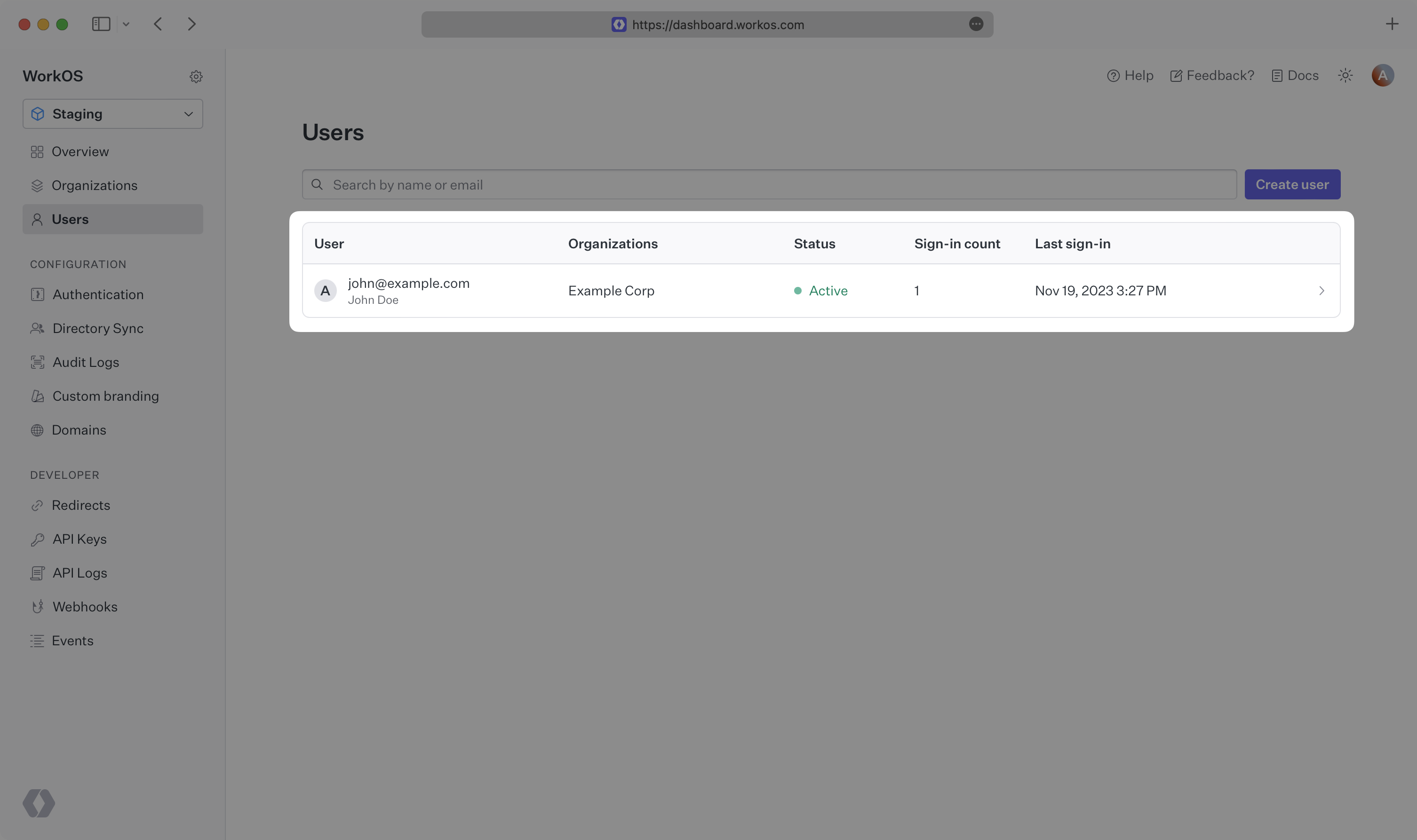
Navigate to the authentication endpoint we created and sign up for an account. You can then sign in with the newly created credentials and see the user listed in the Users section of the WorkOS Dashboard.