AuthKit
Easy to use authentication platform designed to provide a flexible, secure, and fast integration.
Quickly integrate AuthKit in your project with the AI-powered WorkOS CLI.
npx workos@latest
Introduction
Integrating AuthKit into your app can be done in less than ten minutes. In this guide, we’ll walk you through adding a hosted authentication flow to your application using AuthKit.
In addition to this guide, there are a variety of example apps available to help with your integration.
Before getting started
To get the most out of this guide, you’ll need:
- A WorkOS account
- Your WorkOS API Key and Client ID
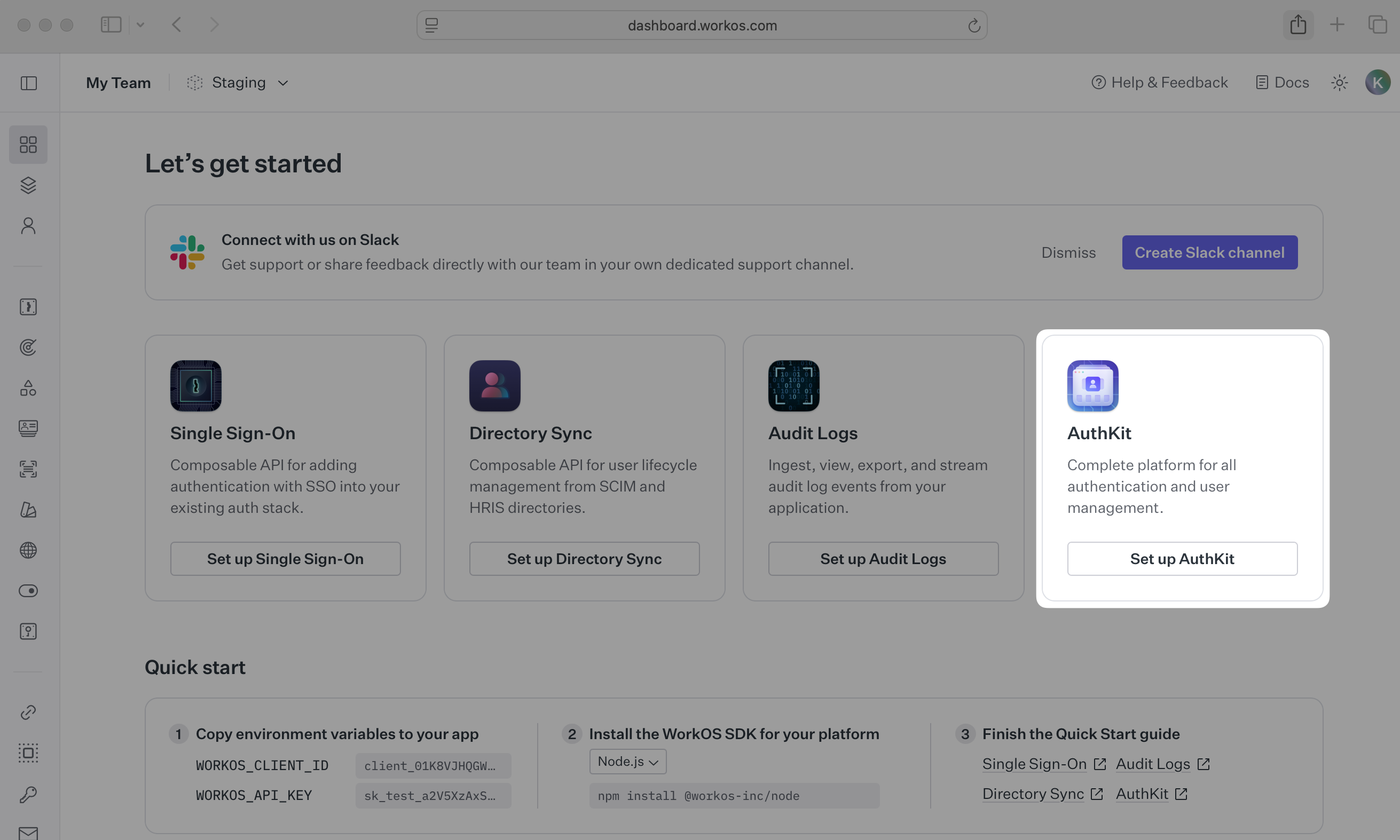
Additionally you’ll need to activate AuthKit in your WorkOS Dashboard if you haven’t already. In the Overview section, click the Set up AuthKit button and follow the instructions.

Let’s add the necessary dependencies and configuration in your WorkOS Dashboard.
To use AuthKit with a Remix application, use the authkit-remix library. Start by installing it in your Remix project via npm.
npm install @workos-inc/authkit-remix
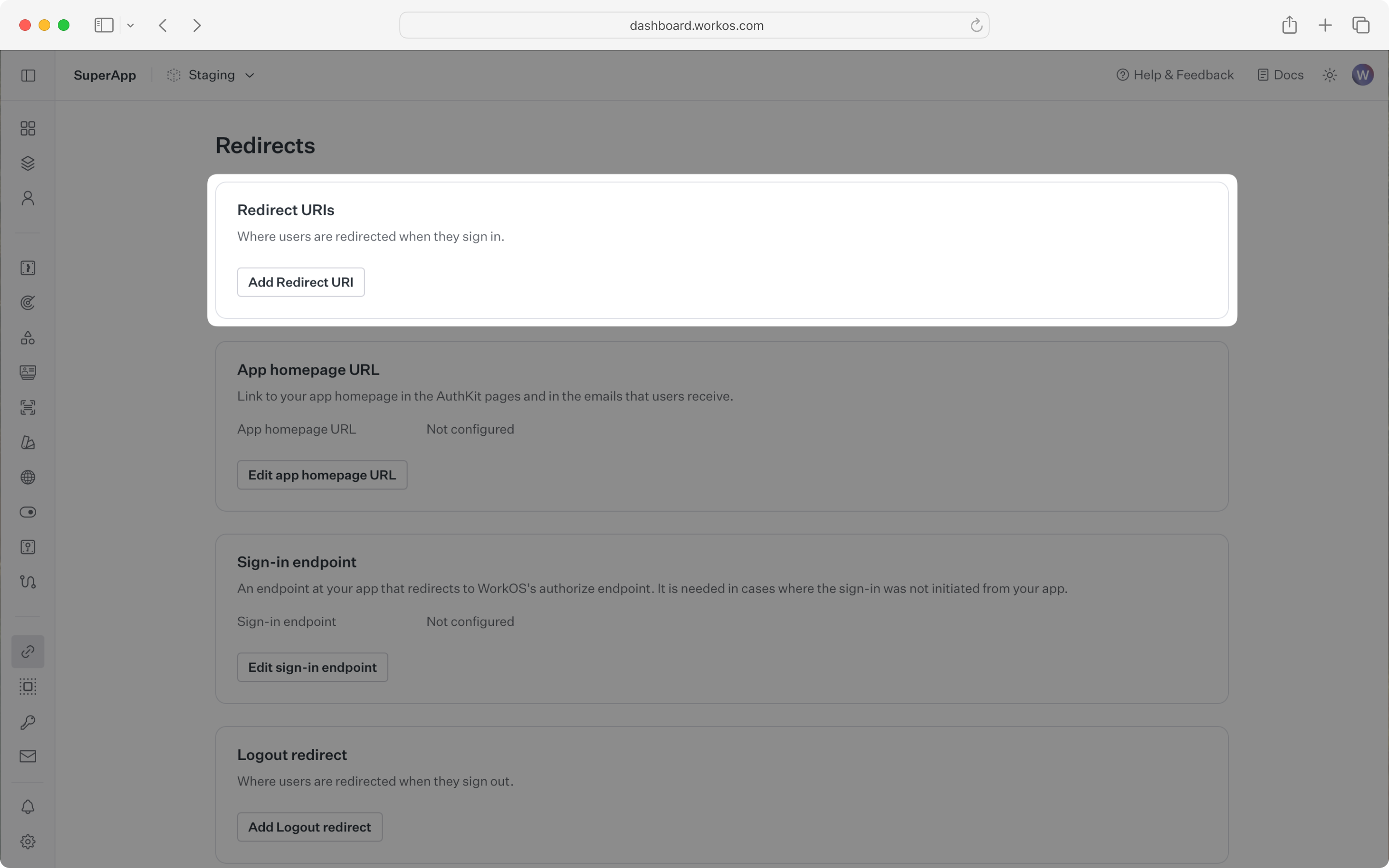
A redirect URI is a callback endpoint that WorkOS will redirect to after a user has authenticated. This endpoint will exchange the authorization code returned by WorkOS for an authenticated User object. We’ll create this endpoint in the next step.
You can set a redirect URI in the Redirects section of the WorkOS Dashboard. We recommend using http://localhost:3000/callback as the default here.
WorkOS supports using wildcard characters in Redirect URIs, but not for the default Redirect URI. More information about wildcard characters support can be found in the Redirect URIs guide.

When users sign out of their application, they will be redirected to your app’s Sign-out redirect location which is configured in the same dashboard area.
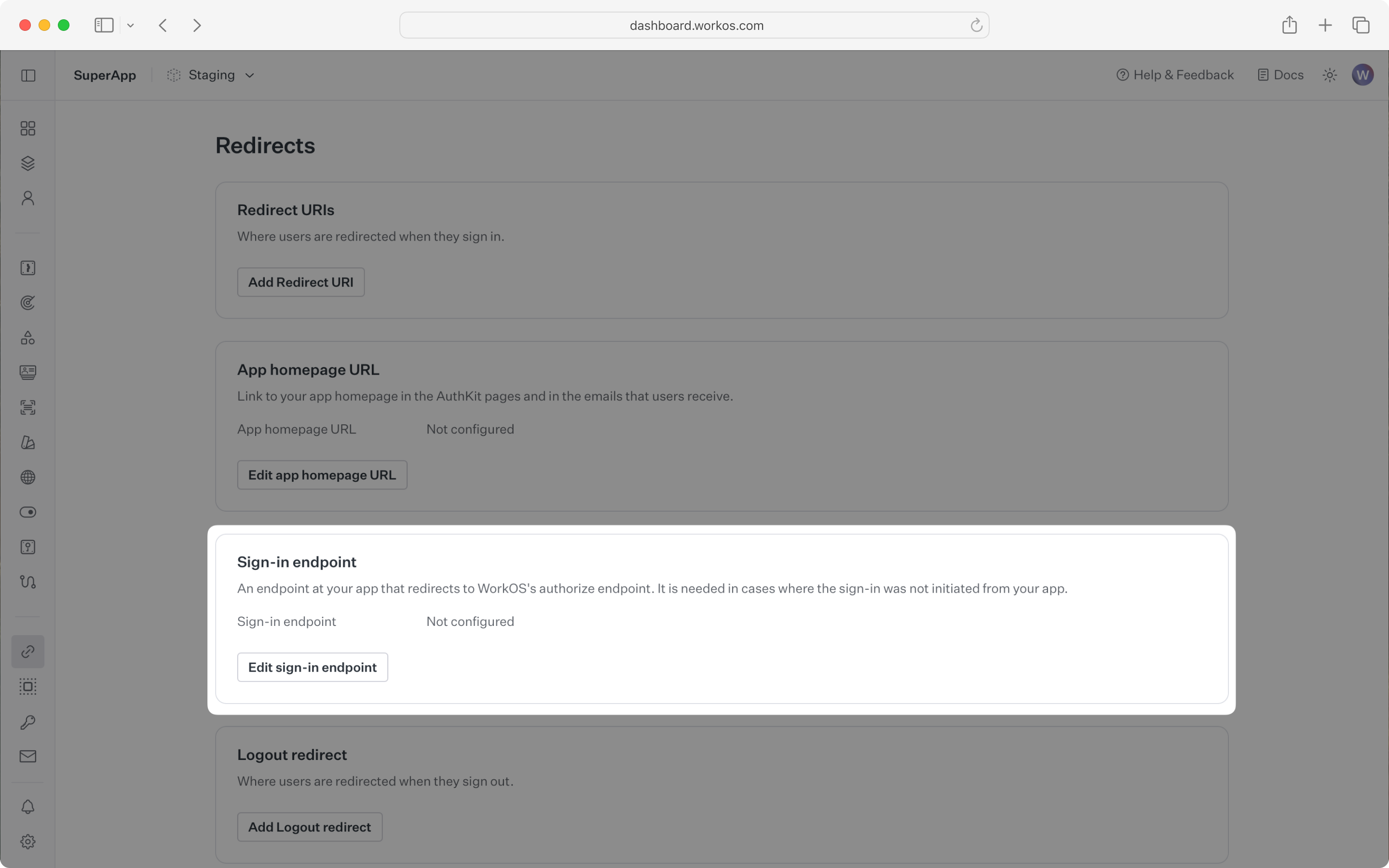
Sign-in requests should originate from your application. In some instances, requests may not begin at your app. For example, some users might bookmark the hosted sign-in page or they might be led directly to the hosted sign-in page when clicking on a password reset link in an email.
In these cases, AuthKit will detect when a sign-in request did not originate at your application and redirect to your application’s sign-in endpoint. This is an endpoint that you define at your application that redirects users to sign in using AuthKit. We’ll create this endpoint in the next step.
You can configure the sign-in endpoint from the Redirects section of the WorkOS dashboard.

To make calls to WorkOS, provide the API key and the client ID. Store these values as managed secrets and pass them to the SDKs either as environment variables or directly in your app’s configuration depending on your preferences.
WORKOS_API_KEY='sk_example_123456789' WORKOS_CLIENT_ID='client_123456789' WORKOS_REDIRECT_URI="http://localhost:3000/callback" # configured in the WorkOS dashboard WORKOS_COOKIE_PASSWORD="<your password>" # generate a secure password here
The SDK requires you to set a strong password to encrypt cookies. This password must be at least 32 characters long. You can generate a secure password by using the 1Password generator or the openssl library via the command line:
openssl rand -base64 32
The code examples use your staging API keys when signed in
When a user has authenticated via AuthKit, they will be redirected to your app’s callback route. In your Remix app, create a new route and add the following:
import { authLoader } from '@workos-inc/authkit-remix'; export const loader = authLoader();
We’ll need a sign-in endpoint to direct users to sign in using AuthKit before redirecting them back to your application. We’ll do this by generating an AuthKit authorization URL server side and redirecting the user to it.
import { redirect } from '@remix-run/node'; import { getSignInUrl } from '@workos-inc/authkit-remix'; export const loader = async () => { const signInUrl = await getSignInUrl(); return redirect(signInUrl); };
We’ll need to direct users to sign in (or sign up) using AuthKit before redirecting them back to your application. We’ll do this by generating an AuthKit authorization URL server side and redirecting the user to it.
Use authkitLoader to configure AuthKit for your Remix application routes. You can choose to return custom data from your loader, like for instance the sign in and sign out URLs.
import { json } from '@remix-run/node'; import { Form, Link, useLoaderData } from '@remix-run/react'; import { getSignUpUrl, authkitLoader } from '@workos-inc/authkit-remix'; export const loader = (args) => authkitLoader(args, async ({ request, auth }) => { return json({ signUpUrl: await getSignUpUrl(), }); }); export default function Index() { // Retrieves the user from the session or returns `null` if no user is signed in const { user, signUpUrl } = useLoaderData(); if (!user) { return ( <> <a href="/login">Log in</a> <br /> <Link to={signUpUrl}>Sign Up</Link> </> ); } return ( <Form method="post"> <p>Welcome back {user?.firstName && `, ${user?.firstName}`}</p> </Form> ); }
For routes where a signed in user is mandatory, you can use the ensureSignedIn option in your loader.
import { Form, useLoaderData } from '@remix-run/react'; import { authkitLoader } from '@workos-inc/authkit-remix'; export const loader = (args) => authkitLoader(args, { ensureSignedIn: true }); export default function ProtectedPage() { // If the user isn't signed in, they will be automatically redirected to AuthKit const { user } = useLoaderData(); return ( <> <p>Welcome back {user?.firstName && `, ${user?.firstName}`}</p> </> ); }
Finally, ensure the user can end their session by redirecting them to the logout URL. After successfully signing out, the user will be redirected to your app’s Sign-out redirect location, which is configured in the WorkOS dashboard.
import { json } from '@remix-run/node'; import { Form, Link, useLoaderData } from '@remix-run/react'; import { getSignUpUrl, authkitLoader, signOut, } from '@workos-inc/authkit-remix'; export const loader = (args) => authkitLoader(args, async ({ request, auth }) => { return json({ signUpUrl: await getSignUpUrl(), }); }); export async function action({ request }) { return await signOut(request); } export default function Index() { // Retrieves the user from the session or returns `null` if no user is signed in const { user, signUpUrl } = useLoaderData(); if (!user) { return ( <> <a href="/login">Log in</a> <br /> <Link to={signUpUrl}>Sign Up</Link> </> ); } return ( <Form method="post"> <p>Welcome back {user?.firstName && `, ${user?.firstName}`}</p> <button type="submit">Sign out</button> </Form> ); }
If you haven’t configured a Sign-out redirect in the WorkOS dashboard, users will see an error when logging out.
To test all of this out, call npm run dev, navigate to localhost:3000, and sign up for an account.
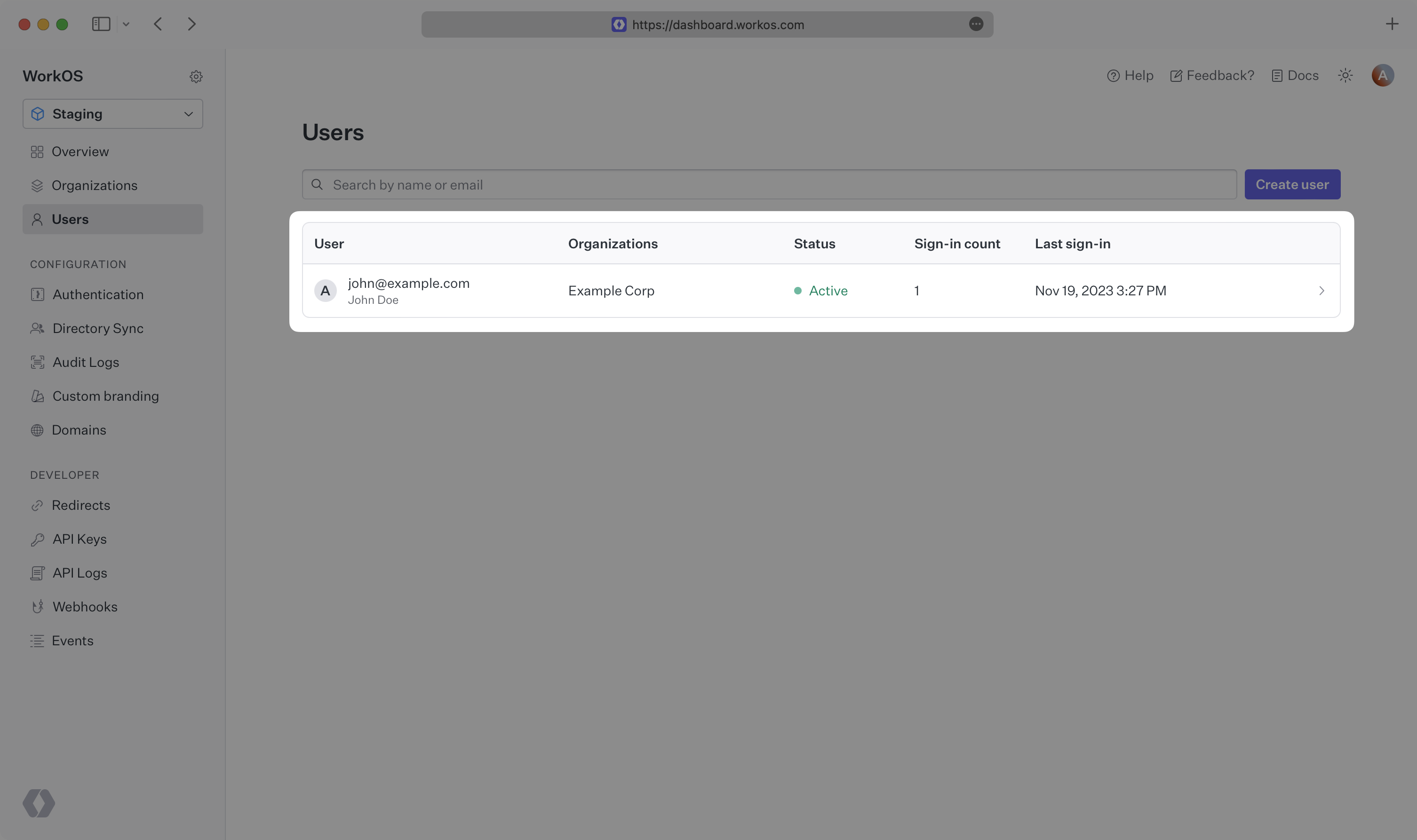
You can then sign in with the newly created credentials and see the user listed in the Users section of the WorkOS Dashboard.