How to add SSO to your app with WorkOS
Learn why Single Sign-On (SSO) is essential, which are the best practices to follow, and how to add SSO to your app using WorkOS.
If you’re building a website or web app for enterprise use, supporting Single Sign-On (SSO) is essential. SSO is an authentication method that lets users log in once and access multiple applications, improving user experience and security. Enterprises rely on it to manage the hundreds of apps their employees use daily.
Adding SSO to your website involves connecting your website to an external identity provider that handles user authentication. This process can be complex and time-consuming, particularly because you'll likely need to support multiple identity providers to accommodate different customers.
This is where solutions like Enterprise SSO by WorkOS come in. WorkOS simplifies the SSO integration process by providing a single API that connects your application with dozens of identity providers.
In this article, you’ll learn why SSO is important and how to add it to your app using WorkOS. We will use a Next.js web app as an example.
Why use SSO on your app
One of the main reasons to use SSO on your app, especially when targeting enterprises, is the potential for increased revenue.
Adding SSO to your website can be a strong selling point and a key factor in securing more enterprise contracts:
- Improved user experience: SSO simplifies access by allowing employees to log in once and access all permitted apps through a single IdP.
- Increased security: SSO reduces the number of passwords to manage and often includes multi-factor authentication, lowering the risk of breaches.
- Streamlined IT management: SSO decreases help desk requests for password resets and simplifies onboarding and offboarding by managing access from a single point.
Besides potentially boosting your revenue, adding SSO to your website also offloads the responsibility of user authentication to an external expert, which means:
- Reduced complexity: There is no need to get bogged down in the nitty-gritty of SSO protocols or how each provider handles SSO.
- Enhanced security: SSO providers typically invest a lot of time in securing their authentication process, which is their core business.
- Lower maintenance costs: Maintaining an authentication system needs constant patching and attention to prevent leaks (or breaches). Outsourcing this saves a substantial chunk of your budget and engineering time.
- Focus on core business: Without the need to manage authentication, your team can redirect their energy toward developing and refining other aspects of your product.
How to set up SSO using WorkOS
In this article, we will be adding SSO to a Next.js app. To follow along, you will need the following:
- A website running on Next.js, a React framework.
- A WorkOS account.
If you use a different technology, you can still follow along and use a different SDK.
To set up SSO in our app using WorkOS, we will follow these steps:
- Get the API keys
- Configure identity providers
- Integrate the SDK
- Initiate SSO
- Add a callback endpoint
Now, let’s see each step in detail.
Step 1: Get the API keys
To make calls to WorkOS, you’ll need an API key and a client ID. You can get this info from the WorkOS dashboard. Store these keys securely in a .env file or use a secrets management system. These are your app's credentials so make sure you keep them safe.
Step 2: Configure the identity provider
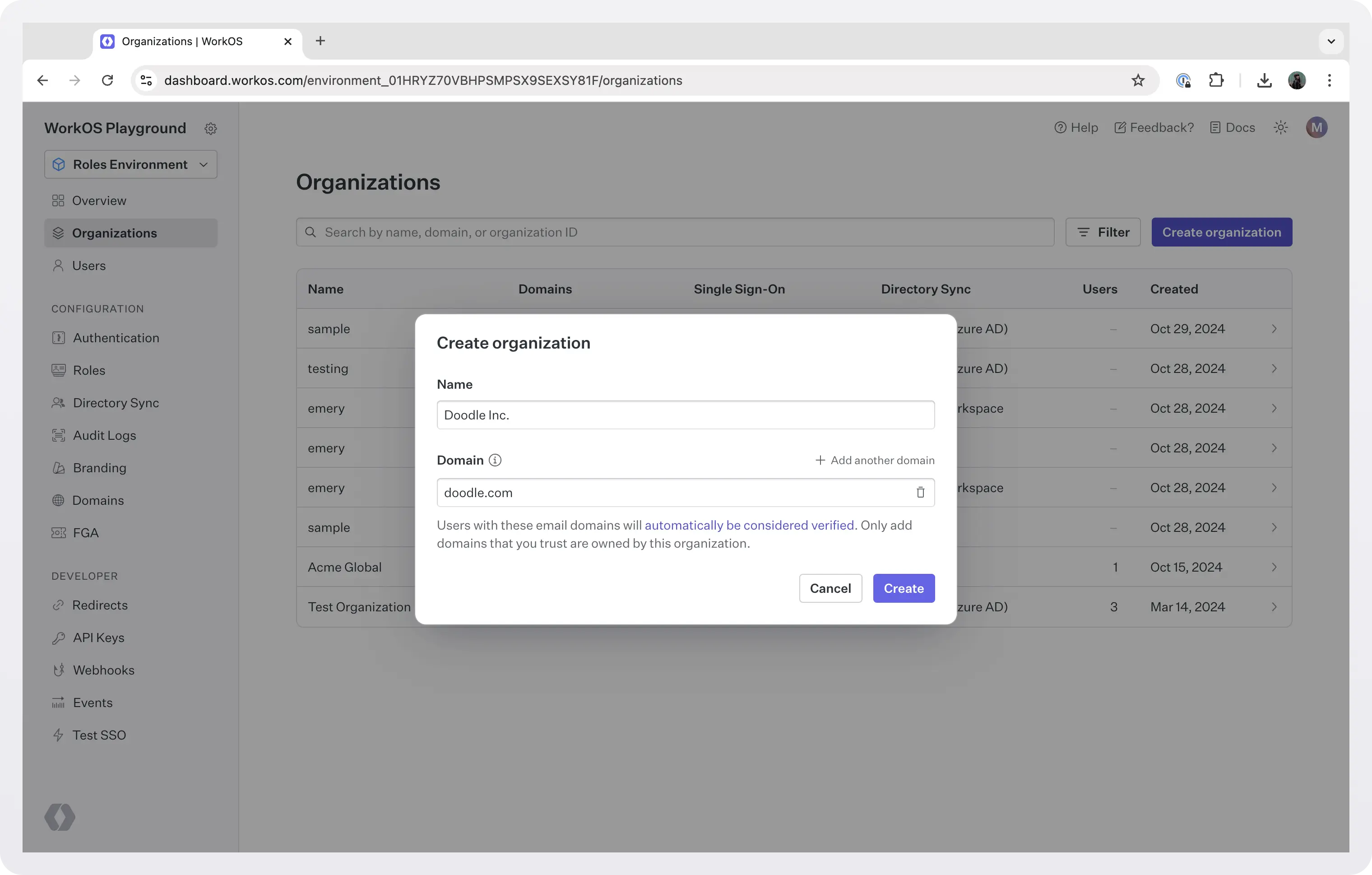
Begin by creating an organization that represents your customer in the WorkOS dashboard. The identity provider connection will then be configured under this organization and belong to it.

You have two options to configure the IdP:
- Invite your customer's admins to the Admin Portal to configure the IdP themselves. In this case you can either integrate the Admin Portal in your app or use the out-of-the-box UI that WorkOS offers and just send them a link to it. If you want to know more, you can see a demo of the Admin Portal or read the docs.
- Do the configuration manually yourself.
To configure SSO manually, click on SSO > Configure manually, select the provider from the list, and follow the detailed instructions.
After you configure the connection, you can test it from the dashboard.
Step 3: Integrate the SDK
Now it’s time to integrate WorkOS with your app.
First, install the Node.js WorkOS SDK via npm (npm install @workos-inc/node) or yarn (yarn add @workos-inc/node).
Then, import the SDK in your app and initialize it with your API key and Client ID.
Step 4: Initiate SSO
Set up an endpoint in your application that redirects users to the authentication URL provided by getAuthorizationUrl. This endpoint initiates the SSO flow. Using the organization ID, connection ID, or provider parameters, you can specify which identity provider to use.
Using the organization ID
Use the organization parameter when authenticating a user by their specific organization. This is the preferred parameter for SAML and OIDC connections.
In this route, you generate the authorization URL by passing the organization ID and the client ID, then redirect the URI to the getAuthorizationUrl method of WorkOS SDK. Note the redirectUri specifies where WorkOS should send the user after they log in.
Once you have the URL, redirect the user to it for authentication.
Using a connection ID
You can also use the connection parameter for SAML or OIDC connections when authenticating a user by their connection ID.
Using the provider value
For OAuth connections, use the provider value. The supported values are GoogleOAuth, MicrosoftOAuth, and GitHubOAuth.
Step 5: Add a callback endpoint
Next, let’s add the redirect endpoint which will handle the callback from WorkOS after a user has authenticated with their identity provider. This endpoint should exchange the authorization code returned by WorkOS with the authenticated user’s profile. The authorization code is valid for 10 minutes.
This endpoint retrieves the user's profile using the WorkOS SSO client's getProfileAndToken method. This method accepts the code (returned by WorkOS during redirection) and the clientId parameters.
Once you’ve received the user’s profile, extract the organization ID and check if it matches the expected one. If it doesn’t, return a 401 Unauthorized status, indicating the user is not authorized.
If it matches, proceed with further business logic, such as establishing a session for this user.
After creating the endpoint, add it to the allowed redirects in the WorkOS dashboard under the Redirects page.
Step 6: Test the integration
That's it, we are done! You are now ready to test the integration and log in from your app using the configured identity provider.
Best practices for SSO
While implementing SSO for your app, take into consideration the following best practices.
Add social logins as part of your SSO strategy
Incorporate social logins as part of your SSO strategy. This allows users to log in with their existing social media accounts, which is great for websites serving enterprises and individual consumers. Enterprises can use corporate IdPs like Microsoft Entra or Okta, while consumers can use their social accounts.
Complement SSO with automated provisioning
SCIM (System for Cross-domain Identity Management) automates user identity information exchange between systems. Using SCIM, your app can automatically sync and update user information based on changes in your customers' IdP, keeping user data consistent and up-to-date without manual effort.
Proper session management
Once a user is authenticated, managing their sessions effectively is key:
- Limit sessions per user: Users should not open an excessive number of sessions at once, as this can be a security risk. For example, users can be limited to three concurrent sessions to enhance security.
- Cap session durations: Set a maximum time limit for sessions. After this period, users need to re-authenticate, reducing the risk of unauthorized access. For instance, configure sessions to expire after 8 hours of inactivity.
- Revoke suspicious sessions: Watch for abnormal behavior and end any suspicious sessions. For example, terminate sessions with multiple failed login attempts or unusual login locations, prompting re-authentication with additional verification like MFA.
Ensure authentication comes from a trusted IdP
Always check that the authentication tokens or credentials your app receives are from an identity provider you trust.
Require Multi-Factor Authentication (MFA)
Adding MFA to your SSO integration introduces an additional layer of security. Even if someone gets hold of a user’s login credentials, they won’t be able to access the account without the second verification form.
Conclusion
By centralizing access, SSO significantly reduces administrative overhead and minimizes security risks by limiting potential entry points for breaches, making it a crucial feature for modern web applications. This leads to happier customers and boosts sales by removing one more reason for hesitation.
With WorkOS, adding SSO to your website couldn't be easier. Try WorkOS SSO today, and start selling to enterprise customers tomorrow.